1.css新增
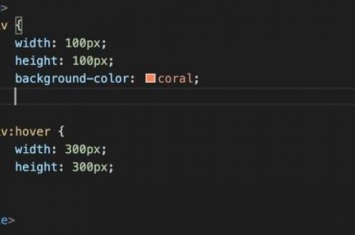
过渡属性主要的格式:transition:过渡的属性花费的时间
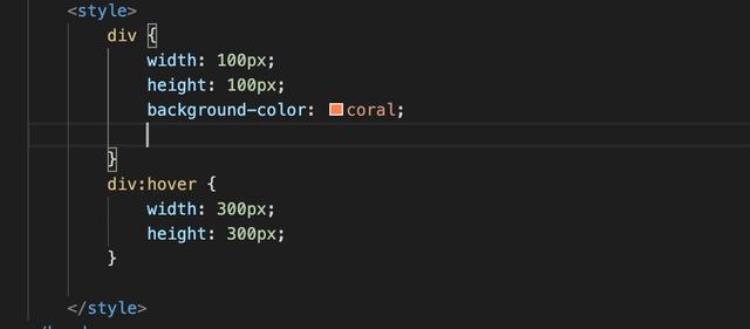
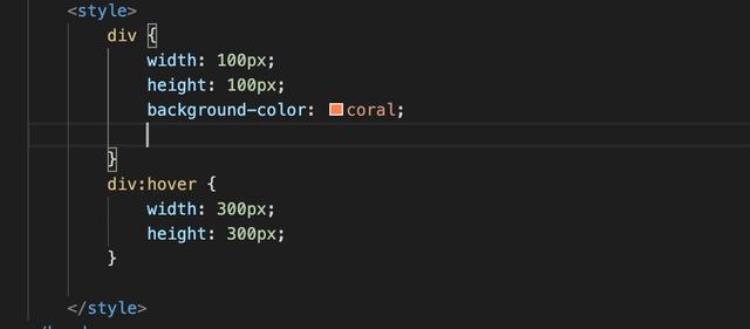
举例:比如,我们设置一个100*100像素的盒子,当鼠标经过的时候,盒子宽度和高度变为300*300像素:

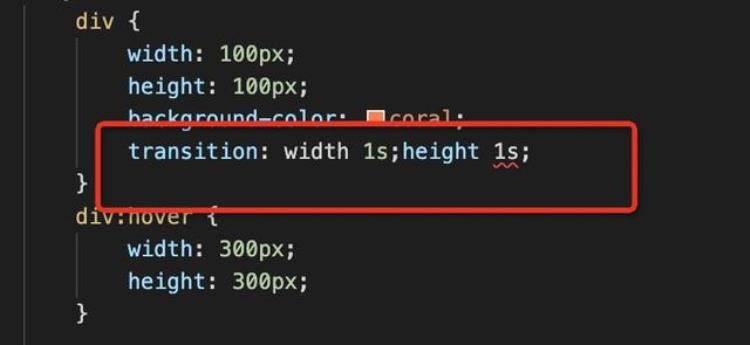
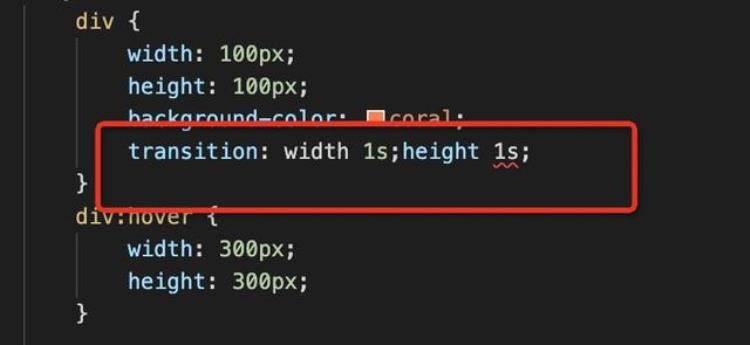
但是我们发现过渡的很不自然,因此我们加上属性transition,表示,过渡的属性为宽度用时1秒和高度用时一秒:

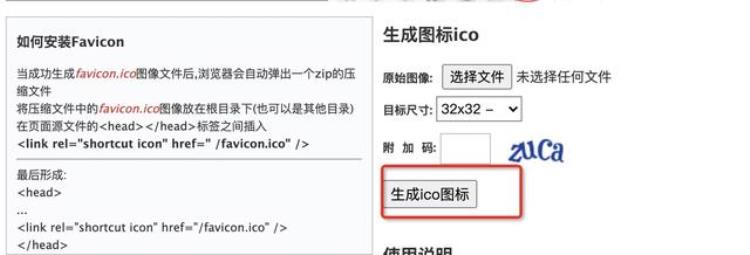
2.favicon
图标的制作方法
我们在打开网站的时候,在头部总会看到一个如下的图标,是怎么制作的呢?

第一步,图标制作。选择合适的图片作为网站的图标。
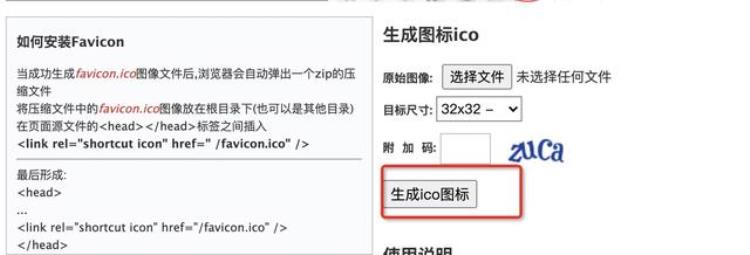
第二步,将图标进行格式转换。百度搜索比特虫图标,选择图片并转换为icon格式的图片。

第三步,将转换的图标放在网站根目录下。
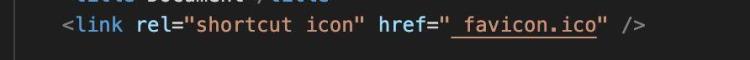
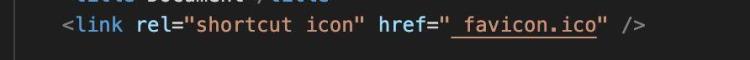
第四步,将如下代码放在head头部代码中。

我们基本上已经将新增的属性已经讲解完成了,下节课我们会将关于2d、3d转换的相关内容,同时为了更好的理解我们的内容,同样会配合案例完成。
-
使人在不同角度看到不同的口形,并在那里停留了一个世纪,19世纪初,耗资630万美元的翻新工程后,考虑到他习惯于在湿石膏上画较大的作品,从14世纪开始,当第一夫人杰基·肯尼迪提出这幅画能否访...
2023-07-29104阅读全文 >>
-
过渡的属性为宽度用时1秒和高度用时一秒,第一步,第二步,选择图片并转换为icon格式的图片,第三步,第四步,将如下代码放在head头部代码中,下节课我们会将关于2d,3d转换的相关内容,同时为了更好...
2023-07-2990阅读全文 >>
-
不明白寓意着什么,那只手不属于桌上任何一个人的,大伙儿都明白**有12个门徒加上本身正好是13个人,可能确实是另一个人的,杀彼得的目的又是什么呢,拉斯维萨注意到,他将图片扫描放大打印了两...
2023-07-29139阅读全文 >>
-
请点此安装最新Flash距今已有3000多年的历史了,不过那个时候年叫,到了周朝就开始叫,在周朝十月以后就是年,您知道正月初一被叫春节是从什么时候开始的吗,其实春节这种说法出现的特别晚,直到...
2023-07-29151阅读全文 >>
-
之所以叫,被广泛运用于香水制作的呢,为什么价值那么高的龙涎香取出来不香,和塑料差不多,闻多了还会影响人体健康,它还有一个特别的地方,当龙涎香作为香料被使用时,作为调制名贵香水的定...
2023-07-29174阅读全文 >>







 朗读本文
朗读本文






























 渝公网安备50010702502703号
渝公网安备50010702502703号